I vårt digitala samhälle fungerar en hemsida som en tydlig representant av ert företags identitet. Oavsett företagsstorlek är det hög tid för en modern, mobilvänlig hemsida med responsiv design om ni ännu inte har det. Detta för att helt enkelt visa att ni befinner er i framkant av den digitala utvecklingen då mobilanvändandet har blivit en central del i vår vardag. I detta inlägg kommer vi att förklara vad begreppet ’responsiv design’ innebär och varför det är avgörande för att möta dagens digitala krav och påverka er framgång.
Definiering av responsiv design
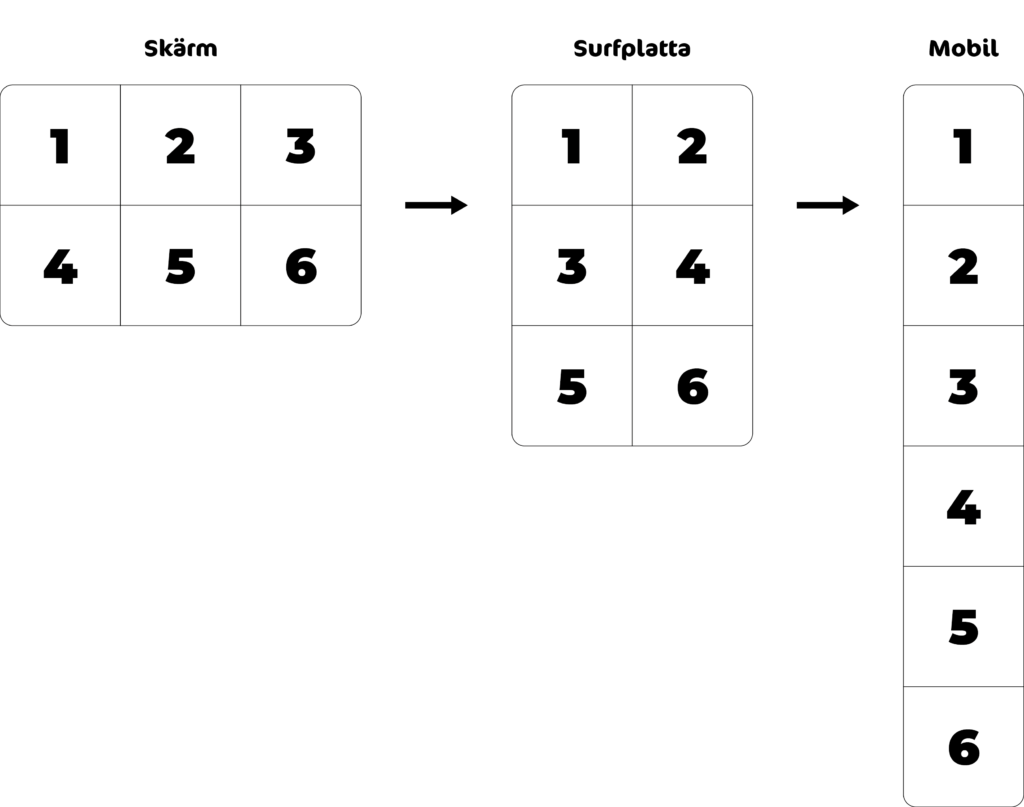
Responsiv design är ett verktyg som utvecklare och designers använder på moderna hemsidor för att anpassa en hemsidas utseende utifrån skärmstorlek och orientering. Detta görs genom att använda så kallade breakpoints. Flexibiliteten möjliggör omstrukturering av innehåll baserat på användarbehovet1.

Nå en bredare målgrupp
Att anpassa er hemsida till olika enheter är inte bara numera ett tekniskt krav utan en strategisk nödvändighet. Faktum är att cirka 55% av alla besökare på er hemsida kommer från en mobiltelefon2. Genom att erbjuda en enhetlig och optimal användarupplevelse, oavsett enhet, ökar ni därmed er tillgänglighet och kan då nå en bredare målgrupp. Mobilvänliga hemsidor blir därför jätteviktiga för att tillgodose dagens varierande användarbehov och öka er företags synlighet.
SEO-fördelar
Sökmotorerna prioriterar responsiva hemsidor, vilket signalerar att er hemsida är anpassad för olika enheter. Detta kan resultera i ökad synlighet och bättre placeringar på sökresultatsidan, vilket gör responsiv design kritisk för er SEO-strategi och digitala närvaro.
Få fler besökare att stanna med En mobilvänliga hemsida
Att skapa användarvänliga upplevelser inom responsiv design kräver ett nära samarbete mellan design och utveckling. Genom att erbjuda en smidig och anpassningsbar layout minskar ni därmed risken för att besökare lämnar hemsidan, vilket kan öka engagemanget och konverteringsfrekvensen för er hemsida.
Smidigt att skapa i WordPress med Divi Builder
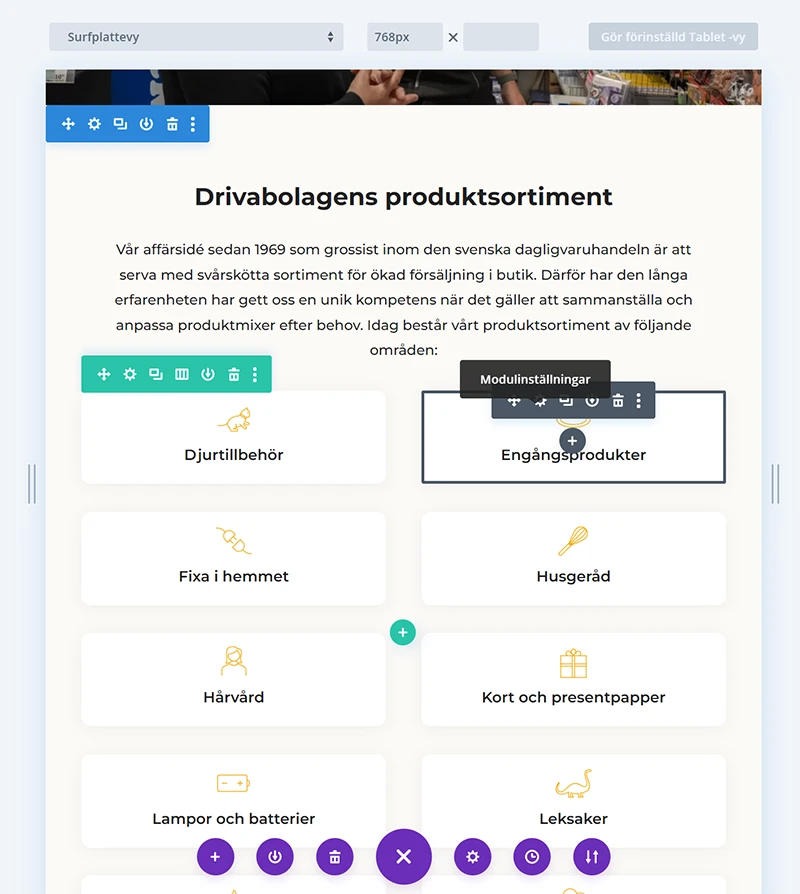
Med byggteman som Divi Builder kan man smidigt bygga en mobilvänlig hemsida med responsiv design. Byggtemat tillåter en att växla mellan olika breakpoints för att hela tiden styra strukturen i de olika skärmvyerna. På Skanea har vi framgångsrikt använt WordPress och Divi Builder för att skapa mobilvänliga designer för våra kunder. Läs mer här hur vi bygger våra hemsidor.

Sammanfattning
Att investera i en mobilvänlig hemsida med responsiv design är idag en väldigt viktig åtgärd för er företagsframgång online. Genom att göra er hemsida tillgänglig och attraktiv oavsett enhet kommer ni inte bara förbättra er digitala synlighet och användarupplevelse, utan också stärka er position i sökresultaten. Se alltså till att responsiv design blir en prioritet för er hemsida för att säkerställa en framgångsrik digital närvaro under 2024 och framåt. Kontakta oss på Skanea för att ta er hemsida till nästa nivå.
- Nielsen Norman Group, 2014 ↩︎
- Exploding Topics, 2023 ↩︎